 (Please click on pictures to see small details)
(Please click on pictures to see small details)I have always been envious of graphic designers who can create various curved shapes and lines for striking effects. It took me some time (and elbow grease) to realize that many of these effects can be easily done in Pages.
I recently downloaded a free template from www.stocklayouts.com, a commercial web-site offering layout templates compatible with iWork/Pages. The Tech Times 4-page newsletter template has a clean, straightforward look with a few attractive graphic elements.
I was curious to see how graphic objects were constructed and wondered if I could create similar effects using just the tools available in Pages. The web-site blurb states that template "graphics are linked or embedded in the layout file and are editable in photo editing and illustration software applications. ... Illustrations and clip art are vector EPS or Microsoft Drawing Objects".

First I looked at a nice bundle of coloured curved lines. These can be edited in Pages or recreated with Draw tool (last icon under Shapes menu in the Pages toolbar.)
- Click on Shapes in the toolbar and slide down to choose Draw tool icon;
- when you click in the Pages document cursor turns into a little pen, click to create the starting point of your curved line;
- move away and click again to create the second point of your line

At this point the line is straight. To make it curve

- click on the second point again and drag mouse. Two gray handles appear extending as you continue dragging the mouse. Rotating these makes the curve change its shape.
- when you are satisfied with the curve either press Escape or double click the second point.

You have now created an open object with default colour fill and stroke (frame). In Object inspector set colour fill to none and change the thickness and colour of the curved line the way you want.
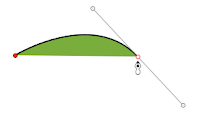
The curved line can be edited again: change the way it curves by choosing Format>Shape>Make editable in the main Pages menu. The top line in the picture below is from template, the bottom one is the one I created in Pages (or the other way round, I can't tell now!)

So the last remaining bit is to duplicate the curving lines, change colours to create your own attractive colour sequence - and position them on the page below the title panel. (Sorry, I couldn't be bothered to do this...)
Use the same Format>Shape>Make editable route to recreate the green panel with the curving bottom side (select the object first). The editable handles of the the object turn into red rectangles. Double click on one and it turns into a red circle with 'propeller' handles which create the curving effect. In fact you get two circled handles: top right and bottom right. Superimpose the top circle (move it with keyboard arrows) over the corner handle. Then go to the bottom circle, reduce one propeller handle to zero and use the other one to adjust the curving.

The changing flow in colour is done through Object inspector: choose Gradient fill and click on the colour bars to choose starting and ending colours.
Update: In iWork '09 there is a more sophisticated Advanced Gradient fill, which allows mixing more than two colours and also mixing them concentrically, like ripples.
Draw tool can also be used to create your own clipart, numbers, for example. Here I made 1968 - to mark the eventful year, which many of us reminisce about now, 40 years later. Figures 1, 9, 6 are made with three clicks of the Draw tool, figure 8 with five. I also added shadows (Object Inspector.)

Free iWork/Pages templates can be downloaded from the iWorkcommunity.com Template Exchange website. And of course there are several dozen Apple's own templates which come with the iWork bundle.
Read more in my new book 'iWork for Mac OSX Cookbook' (2012). Follow me on Twitter at iworkinpages, like my page I Work in Pages on Facebook and add me to your circles on Google+.
Read about creating your own clipart in Pages in these previous articles:Creating your own clipart with Instant Alpha
Creating clipart and Original Shapes in Pages
A few examples of 'drawing' in Pages are here:
Doodles: Picasso's room
and here:
Obama, Blues Brothers and Picasso: yes, we can

Hi Alexander
ReplyDeleteI am so glad I found your blog a little while ago. I have an RSS feed from your blog and basically everything you post is a question I have had in mind, or shows an alternative to how I have approached some problems. This curving line thing is something I had never come across, and thought that pages didn't allow for free hand drawing. But it is great, and now I can make things look "flowy". I have actually used this tip on my catalogue. Thanks for all the great tips.
Andrea
Andrea, hi,
ReplyDeletethanks for your comment. I am glad my posts are in line with your work needs. When I started I made it a principle to write only about tricks and solutions which come out of the real practical work I do - on the assumption that if I had to find a solution to this then there would be hundreds trying to do the same. It seems from what you are saying that this principle works.
I also invite you to join 'followers' of this blog. Look in the side-bar. It's a new Facebook type widget introduced by Google.
Thanks,
Alex
oh, and I hope you saw the 'fading photo from side to side' post - in reply to your question?
ReplyDeleteA.
Very nice! I was jumping up and down when I found the tool, moreso when I saw your post. :)
ReplyDeleteI have a question: Let's say I made a shape with curves, but then I wanted to add more points to it, how do I do that? :)
This is how:
ReplyDelete- press and hold Option (alt) key and move cursor over the border of the shape at the point where you want to add a new point.
- when the cursor turns into the little pen with a plus sign next to it click on the border and you get a new point
- the point is a white circle with red border which means it is ready to be moved and take part in changing your curves
- when you are ready click outside the shape.
To delete a point just select it by clicking twice, slowly, not double-clicking, and when it turns white hit Backspace or Delete.
You may find that Deleting points is more useful than adding new ones. When you create a Custom Shape with smooth curves, you may find that fewer points make it easier to achieve exactly the curve you want. On the other hand, when the Shape must have a very particular contour, e.g. a map, adding more points does help.
Have a look at Drawing D-Day Map posts on this blog.
Thanks for commenting - and good luck with your project.
Thanks, that was very useful!
ReplyDeleteThis may be a little off topic, but can you draw a line over two pages. I am looking for it to calculate the length of the line excluding the undrawn sections within the unusable margins. Does this make sense? Can this be done
ReplyDeleteI don't think you can. When a want to create the effect on one line (or other object) going over two pages, I create a copy, move the line (object) over the edge of the page (we're talking of facing pages) and then give both lines the same Y coordinates in Metrics Inspector. It then looks like one continuous line.
DeleteDoes this help?
just one word thank you ...oh these two words ..ok you are the best you see i use your article after 7 years
ReplyDelete