A simplified version of this post in four easy steps with 'I♥NY' as an example is here.
Transparent letters with images showing inside them create a striking design effect, very attractive for magazine covers, flyers, posters or cards. I have seen claims that it is not possible, but in fact it can be done in Pages in a few very simple steps.
If you are an advanced user just this clue should be enough:
turn your text into an image and then 'rub out' the letters with Alpha.
And here is a detailed step-by-step how-to:
1. Select photos. Here I took three of the most striking images of Normandy: Mont-Saint-Michel rock with its towering abbey, 11th Century Bayeux tapestry which depicts the Norman conquest of England in 1066 and the American Military Memorial above Omaha Beach near Coleville-sur-Mer.
 |
| Blend photos into a strip |
2. If you haven't done so when opening a blank Pages document, at this point go to Document Inspector, choose Page Setup and click on landscape (horizontal) composition. That way you can make photos much larger which makes it easier to work with small details.
 |
| Add frame with blurred edges |
3. Put photos in a strip, adjust sizes and in Graphic Inspector add soft picture frame. As you see, now photos flow, blend one into another because of the soft, semi-transparent edges. Move Scale slider to increase or reduce the blur at edges.
 |
| Mask photos to highlight detail |
- Click Mask and drag the white square handles to change dimensions of the mask - the image that will appear in your document.
- Click and hold on the photo inside the frame, drag to move the photo itself inside the mask so that only the detail you want shows.
- Click on the photo, drag handles of the photo to resize it. When finished hit return or click on the black Edit Mask box.
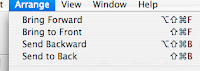
 5. As you import images into your Pages document the latest goes on top of the previous. For example, if I put Mont St.Michel first, Bayeux tapestry second, then it would cover the Mont. And the American Cemetery would go over the tapestry. To change the way photos are layered go to Arrange Menu>Bring to Front or >Send to Back. In my example the Bayeux tapestry detail is in front of both the Mont and the Cemetery.
5. As you import images into your Pages document the latest goes on top of the previous. For example, if I put Mont St.Michel first, Bayeux tapestry second, then it would cover the Mont. And the American Cemetery would go over the tapestry. To change the way photos are layered go to Arrange Menu>Bring to Front or >Send to Back. In my example the Bayeux tapestry detail is in front of both the Mont and the Cemetery. Now, the crucial bit, the text.
| Squash text with spacing |
7. Now, do one of the following: make a screenshot of the text (Command+Shift and type 4, drag crosshairs over the text), print your page to PDF or to JPEG (iPhoto). These three options give you an image of the text.
 |
| Rub out letters with Instant Alpha |
8. Go back to the document with your photo strip and import the image of the text into it. Move the image over the photos and click on Alpha tool (if it's not in your toolbar, it is under Format menu). Click on the letters and drag to make them transparent. You should see the images through letters now!
9. Next, resize and move your text-image around to make sure that crucial details of the images within letters are not clipped. Here, for example, the spire of the Abbey and the head of the knight should be clearly seen. You may have to resize or move the photos to achieve the perfect look.
We can stop here. All the steps described so far shouldn't take longer than 30 minutes to accomplish. For a more striking effect read the next three steps.
10. Put the text on coloured background. Go back to the beginning of step 6 and in Text Inspector click on More tab, in Background Fill check Paragraph fill box and click on colour panel to choose colour. Make sure that text and background have contrasting colours. Complete steps 6, 7, 8 and 9 and go to step 11.
11. To give letters voluminous, 3D feel add shadow to the text-image in Graphic Inspector. Try changing the colour, offset, blur and opacity of the shadow. Adjust the direction of the shadow by rotating the wheel in the Inspector. You will see how your letters suddenly stand out.
12. Next, reduce opacity of the text-image to make the underlying photos just visible. In Graphic Inspector slide the opacity control to somewhere between 60 and 80 percent. You should find a fine balance: making the background too transparent reduces the impact of text, but making it too solid will lose photos to a viewer. If you'd ever observed how people watch images, you would have noticed that they love investigating small or half-hidden details. This is why this trick makes the final result so attractive.
And of course you can 'draw' letters or original shapes in Pages and fill them with your images - or take solidly coloured shapes from templates (Catering Brochure, for example, has editable 'knives and forks').
Original photos courtesy of the Normandy Tourist Board (CRT Normandie)
Update (Feb.2015) : This article shows menus from an older version of Pages. While basic techniques described here remain the same, some menus will look different in the current version of Pages. This screenshot shows where to find Picture Frames in the current version. Select Picture Frame from the drop-down menu and then click on the picture icon to open a selection of different frames:
Read more in my new book 'iWork for Mac OSX Cookbook' (2012). Follow me on Twitter at iworkinpages, like my page I Work in Pages on Facebook and add me to your circles on Google+.
Read more in my new book 'iWork for Mac OSX Cookbook' (2012). Follow me on Twitter at iworkinpages, like my page I Work in Pages on Facebook and add me to your circles on Google+.







Hi Alexander,
ReplyDeleteI'm a bit stuck with the alpha part: I wrote my letters with a yellow background, made a screenshot of that and copied this picture on my background pic, the pic that will fill my letters.
Ok, I alpha the letters and have now the letters filled with the pic and a yellow sorrounding. Do I have to make a pic of that, too and then alpha the yellow to get the letters only?
Thanks, Oliver.
Oliver, hi
ReplyDeleteremove yellow background only if you don't want it.
Otherwise don't add it in the first place. To put the process in very simple steps:
- type text as usual (black letters on white background)
- make screenshot
- put screenshot over the photo
- remove black text with Alpha
At this point you should have transparent text filled with image on white background.
I suggested adding colour background only for additional effect.
Thanks for commenting.
Alex
Hi Alexander,
ReplyDeleteI have created a screenshot of my letters, which automatically saves it on a green background when i select the letters? How do i get rid of the green when i import the letters to my photo?
Thanks.
CS
Hi,
ReplyDeleteIf you are typing text inside a shape, the green is probably the default colour of that shape. Change it to, say, white in Graphic Inspector.
Or simply type your letters on a blank (white) page and then make the screenshot.
Also, in Text Inspector, click on More and check if there is Background fill for Character or Paragraph. If there is, click in checkbox to remove it.
Hope this helps.
Alex
Hi Alex,
ReplyDeleteI was how do you add or create a transparent image as the background of a pages document. I'd like to have a map be the background of a pages document, is that possible?
hi, Derry,
ReplyDeletedrop your image in the Pages document, if you want the background to cover all of the page set dimensions to be slightly larger than the page - just drag the handles of the image to go over the edges. Then, under Arrange menu, choose either Send to Back or Send Object to Background.
Then go to Graphic Inspector and at the bottom of it move the Opacity slider to somewhere between 50 and 30 percent. That should make your map still visible in the background, but the text and other objects on the page clearly discernible. If the map makes it difficult to read the text, put it in a text box and fill it with colour (Graphics Inspector).
The effect is similar to what you see on the page of this blog with the blue background in the back and semi-transparent blue and white blocks with text in the front.
Good luck.
Thank Alex, that helped greatly.
ReplyDeleteHI so ive done all the steps to this and it doesnt work. After i drop my screenshot text on to the picture i go to format then to instant alpha. after i click on the letters to make them transparent it goes all white and all i can see if the picture i was using. what am i doing wrong?
ReplyDeletePerhaps you accidentally rubbed out the white as well as the black.
DeleteTry zooming the document to as large as possible (400%?) and make sure you use Alpha on black only.
Alternatively change background colour from white to some other color.
ALEX... YOU are WONDERFUL! Thanks for sharing!! Now I have a stash of beautiful Disney Cruise Ship door magnets.
ReplyDeleteAlex, using your blog article, I was able to make a great-looking banner header for our newsletter. There's still one frustrating thing, though: I am using Pages 5.5 with Yosemite 10.10.2 You instructed to use "...Graphic Inspector add soft picture frame. As you see, now photos flow, blend one into another because of the soft, semi-transparent edges. Move Scale slider to increase or reduce the blur at edges..." It appears that this feature no longer exists. I've searched the Internet for a solution, and am hoping you can suggest a work-around for making soft edges for images in Pages 5.5.
ReplyDeleteok, I've just added a screenshot of the menus. Hope this helps.
DeleteStephen, hi,
ReplyDeleteThe option is still there, click on Format and then Style.
Click on the small triangle next to Border and a drop down menu will open.
Select Picture Frame and you'll see the options described above. I will add a picture showing this shortly.
Note that you can change the width of the blur.
This post shows menus from an older version of Pages. I haven't got round to updating all, but basic techniques remain the same.