
Designing, drawing and sharing original clipart images with just the tools available in Pages is relatively easy.
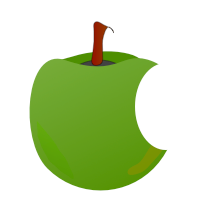
I have created a green apple clipart image in Pages. Here it is. The image is composed of 7 shapes.
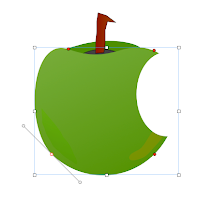
Below see the three edited circle shapes and three free tool shapes that make up the apple. The bite is another circle shape - with white colour fill. The main green shape of the apple has gradient colour fill, slightly lighter at top left, darker bottom right. This gives the shape a more 3-dimensional look. Gradient fill option is in Graphic Inspector.
Arrange shapes by using Arrange menu - send shapes to back, bring them to the front, send backwards and forwards until you achieve desired result.

Pages '08 allow to make an object editable. Choose an object from the Shapes menu within a Pages document, say, circle. Select it, go to Format menu, slide down to Shape and choose Make object editable. Now click on it once, then after a brief pause again. Little red dots will appear. They allow you to squash and squeeze the shape to make it look like something different than a circle, an apple for example.
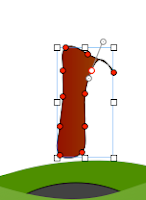
For fine tuning your new shape click on one red dot once and it becomes a red circle. Now, using arrows on the keyboard, you can move the red circle point by point so that the whole shape changes its contour.
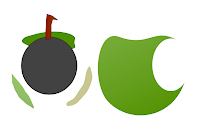
Try choosing Smooth Path to achieve a more natural curve, free from perceptible projections, lumps, or indentations. When Smooth Path is selected the red dots also show handles - a line with little white circles at the tips. Click, hold and rotate to change the way shape contours flow. Click, hold and drag to extend these handles which allows adjusting the curves of the image. Compare (images below) the sharp contours of the apple twig on the left with the smooth on the right.

It takes a bit of trial and error, but if you can spare a little time and elbow grease you end up with your own original clipart. Children love doing it too.

When the new object is finished you can:
- Group its elements to copy paste into other Pages documents. Select all shapes that comprise the image, go to Arrange menu and click Group.
- 'Print' to PDF and reimport into a new Pages project. Remove white background with Instant Alpha if needed.
- Under the PDF menu in Print dialogue window choose 'Save PDF to iPhoto' - and get a JPEG image in your iPhoto library which can be mailed, used on your web-site or re-used in new Pages projects.
- - designing ads in Pages
- - creating your own clipart
- - quick JPEGs straight from Pages.
- - how to design maps in Pages
Mastering this technique is also very useful when you want to create sophisticated designs for your publication. For example, a magazine cover where a human figure overlaps straplines or even the title of the publication, but the background picture is behind the text. See an example of such design (in Pages) here. A description of how to do this is coming on this blog.

Thank you for documenting this. I am new to Pages and I am finding your blog very useful!
ReplyDeleteThank you SO much--we had no idea that our Mac could do so much :)
ReplyDeleteI'm considering Pages as a wireframing tool which requires such stencils as image placeholders, email signup etc. While creating these are easy enough, is it possible to save any to the stencils menu?
ReplyDeleteGreat tutorial! I use this: http://www.coreldraw.com/en/pages/clip-art/index.html to create clip art on my PC but I started using Mac as well so I needed a similar tool for my Mac too. Thank you very much for sharing it really helps a lot to newbies like myself
ReplyDelete